Скриншот чтобы скринить всю страницу. Урок: скриншот с прокруткой. Игровая консоль Xbox
Я много раз видел в интернете изображения на которых был виден весь сайт от начала до конца. Необходимость в такой картинке возникает тогда, когда необходимо визуально оценить как будет выглядеть Ваш сайт или отдельная его страница полностью. Но стандартные встроенные средства операционной системы, в частности функция клавиши «Prt Scr
» копирует в буфер обмена лишь видимую часть, либо весь экран, либо активное окно (комбинация «Alt+Prt Scr
«).
Сни́мок экра́на (скри́ншот, скрин или скриншо́т, англ. screenshot) - изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода. Обычно это цифровое изображение получается операционной системой или другой программой по команде пользователя.
Простейший способ получения снимка экрана для операционных систем Microsoft Windows - использование клавиши PrtScr (для всего экрана) или сочетания клавиш Alt + PrtScr (для текущего окна) на клавиатуре. При этом снимок копируется в буфер обмена операционной системы и может быть затем вставлен и при необходимости отредактирован в любом графическом редакторе, например, в Paint, входящем в стандартный набор приложений Windows. Кроме того, в большинстве случаев, снимок может быть вставлен в текстовый процессор, например Microsoft Word или OpenOffice.org Writer.
(материал из Википедии )
Для того, чтобы изображение всей страницы, какая бы она большая не была, было на одном рисунке (в одном файле) необходимо воспользоваться следующими рекомендациями.
Как сделать скриншот всего сайта
Все проще, чем кажется. Я нашел два бесплатных решения:
Рассмотрим оба варианта.
ScreenPage.ru — сервис снимков (скриншотов) веб-страниц «в полный рост»
Лаконичный дизайн. Все настолько просто и понятно, что и описывать нечего.
Для того чтобы сделать скриншот всей страницы сайта заходим на http://screenpage.ru/ и вводим необходимый нам адрес, потом адрес электронной почты и нажмимаем кнопку «сделать снимок». И через несколько секунд или минут (время зависит от длины очереди и загруженности сервера) будет создана картинка-снимок этой страницы, даже если она занимает несколько экранов по высоте. Далее на экране появится ссылка на скриншот, перейдя по которой мы сможете его посмотреть или скачать. Также скриншот придёт к вам на email котрый Вы указали.
Дополнение к браузеру FireFox — ScreenGrab
Дополнение Screengrab! сохраняет web страницы как изображения. Созданное изображение можно скопировать в буфер обмена или сохранить в файл. Формат имени файла можно гибко настроить по своему желанию. Кнопку в панели меню дополнений браузера можно настроить для разных действий. У меня по-умолчанию изображение всего сайта копируется в буфер обмена.
Скачать (установить) дополнение можно по адресу https://addons.mozilla.org/ru/firefox/addon/screengrab-fix-version/ , либо посетив сайт автора Александра Попова
Впечатления от использования
Оба предложенных варианта имеют свои преимущества. ScreenPage.ru
— делает Вас платформо-независимым. Вы заходите на он-лайн сервис любым удобным для вас способом (с компьютера, планшета, телефона) и в любое удобное для вас время, делаете скриншот и получаете его по почте.
Дополнение Screengrab
позволяет делать скриншот того, что видите именно Вы в настоящий момент. Ведь при следующем посещении картинка может быть иная. Иными словами, увидел что-то интересное — мгновенно, нажатием одной кнопки, сделал копию экрана.
Программа для снятия скриншотов (захвата изображения) всего экрана, отдельных окон и любых их областей.
Она позволяет сделать снимок активного окна или всего экрана на выбор . Также возможен захват окна с последующей его прокруткой . Доступно несложное редактирование (изменение размера рисунка, его поворот / отражение, вырезание фрагментов, изменение глубины цвета и т.д.). Умеет работать с основными форматами графических файлов: *.bmp , *.gif , *.jpg , *jp2 , *.j2k , *.pcx , *.png , *.ppm , *.tga , *.tiff , *.pdf .
Программа легкая, весит около 1,5 Мб, на экране выглядит в виде маленького прямоугольника:
Сворачивается в трей, достается оттуда одним щелчком мышки. Русифицирована.
Все основные функции доступны с помощью горячих клавиш, что особенно пригодится людям, которые часто делают скриншоты. В редакторе также доступно управление с помощью горячих клавиш, которые приблизительно соответствуют горячим клавишам в Word.
Основные возможности FastStone Screen Capture
- скриншот активного окна (Shift + PrtSc ) - только верхнее работающее окно.
Пример : активное окно – Internet Explorer.
- скриншот отдельной области окна (Alt + PrtSc ) – захват некоторой стандартной, уже выделенной части работающего окна (например, адресная строка в браузере). Выбранная область подсвечивается красным цветом, скриншот производится по клику мышки.
Пример 1 : выбранная область – содержимое Internet Explorer’а.
Пример 2 : выбранная область – адресная строка.
Скриншот прямоугольной области (Ctrl + PrtSc) – захват любого выделенного мышкой прямоугольника и помещение его в файл. При этом в углу экрана появляется лупа, и Вы можете с точностью до пикселя вырезать нужный кусок.
Пример: выделенная область – описание понятия «скриншот».
- скриншот произвольной области (Shift + Ctrl + PrtSc ) – захват любой выделенной мышкой области и помещение ее в файл. При этом в углу экрана появляется лупа, и Вы можете с точностью до пикселя вырезать нужный кусок. После выделения необходимой области нажмите на Enter.
Пример : произвольно выделенная область – рабочий стол.
- скриншот экрана полностью (PrtSc ) – захват всего экрана, замена стандартной функции.
Пример : рабочий стол.
- скриншот окна с прокруткой (Ctrl +Alt + PrtSc ) – захват всего содержимого работающего окна, а не только того, что видно на экране.
Пример : скриншот всего содержимого браузера из первого примера.
- открытие файла – открытие любого из вышеперечисленных форматов файлов для последующей обработки в графическом редакторе.
- лупа – обычная экранная лупа, которая позволяет рассмотреть поближе содержимое экрана (управление правой кнопкой мыши, выход по щелчку левой или клавише Esc).
- пипетка – захватывает цвет выбранного участка экрана, аналогично пипетке в любом другом графическом редакторе.
Дополнительные возможности – графический редактор
С его помощью можно:
- выделить в рисунке нужный кусок прямоугольной, круглой или произвольной формы ; его можно обрезать, вырезать, копировать и потом вставить на какое-нибудь другое место. Соответствующие команды выбираются на верхней панели.
К выделенному куску можно применить все функции работы с рисунком, о которых речь пойдет ниже. Нажав на него правой кнопкой мыши, его можно сохранить в отдельный файл, напечатать, увеличить, узнать его размер или просто удалить. Кроме того, есть такая полезная опция, как «Инвертировать выделение»: Вы работаете со всем рисунком, исключая выделенный кусок.
Снимается выделение простым кликом по фону или в меню, вылезающему по щелчку по правой кнопке мыши.
- увеличить / уменьшить рисунок или же задать ему нужный масштаб. Делается это щелчками по соответствующим кнопкам на панели сверху или просто прокруткой колесика мыши.
- задать нужный размер рисунка в пикселях. Причем достаточно изменить только ширину или высоту – второй параметр подберется пропорционально самой программой.
- вставить текст в рисунок . При нажатии на соответствующую кнопку на панели вверху открывается окно, похожее на стандартный Paint.
Его функции:
- вставка текста;
- вставка линий (прямых и изогнутых);
- вставка фигур (только контур или полностью закрашенных);
- выделение маркером произвольной части рисунка в форме прямоугольника;
- вставка водяного знака: другой рисунок накладывается на первый таким образом, что первый просвечивает через него;
- меняются все цвета, размеры, всё сделанное форматирование можно удалить.
- отправить рисунок по e-mail , используя установленную на компьютере почтовую программу. Перед отправкой Вы сможете выбрать формат рисунка и переименовать его.
- вывести рисунок на печать . Вы сможете выбрать размер полей, рисунка и его положение на листе бумаги, а также посмотреть настройки самого принтера.
Наконец, Вы можете закрыть рисунок без сохранения. С помощью кнопки «Правка » на самой верхней панели можно немного поработать с цветами рисунка или его выделенным сегментом . Доступны следующие опции:
- поворот рисунка по часовой или против часовой стрелки; его зеркальное отражение по горизонтали или вертикали;
- изменение размера холста (то есть области, с которой Вы работаете), причем можно задать его в пикселях, определить на ней положение рисунка, выбрать цвет фона, который появится, если Вы увеличите рисунок;
Изменение параметра «Яркость Контраст Гамма » (определяет, насколько темным или светлым будет рисунок, насколько будут различаться цвета);
Изменение параметра «Оттенок Насыщенность Освещенность » (определяет, как можно изменить цвет/тон рисунка (по принципу негатива), его насыщенность цветом и степень освещённости);
- изменение уровня RGB (насыщенность рисунка красным, зеленым или синим цветом);
Изменение параметра «Резкость / Размытие » (определяет, насколько рисунок будет четким);
Функция «Оттенки серого » (рисунок становится черно-белым);
Функция «Сепия » (рисунок становится коричневым);
Функция «Негатив » (рисунок становится негативом).
Настройки программы
- возможность поместить файл в Редактор, в буфер обмена, сразу сохранить его без редактирования или вывести на печать;
- возможность стартовать вместе с Windows (сворачиваясь или не сворачиваясь в трей);
- возможность включать или не включать в скриншот указатель мыши;
- возможность показывать лупу и пипетку на главной панели;
- возможна настройка кнопки “X”, всех горячих клавиш на главной панели, шаблона имени файла, экранной лупы и разрешения файла;
- возможность снятия скриншота не сразу, а с некоторой задержкой;
- возможность отключить звуки.
Интерфейс программы FastStone Screen Capture прост, интуитивно понятен и при этом симпатично выглядит (доступны даже 4 вида обложек для главной панели). Большинство функций продублировано с помощью горячих клавиш, что облегчает работу.
Множество настроек позволит максимально подогнать программу для нужд конкретного пользователя . Благодаря встроенному редактору ее можно использовать также для быстрой обработки изображений . Программа бесплатна для домашнего использования.
P.S. Также попробуйте замечательную программу FastStone Image Viewer для просмотра созданных скриншотов и любых других изображений:
Захват, то есть, снимок изображения на экране монитора называется скриншотом. О создании скриншота стандартными инструментами ОС Windows читаем урок: ножницы Windows .
Сегодня для просмотра большинства веб-страниц и интерактивных действий в них мы производим скроллинг - прокручиваем содержимое окна колесиком мышки. Как сделать скриншот такой протяженной веб-страницы и рассмотрим в этом уроке.
Примитивным и трудозатратным способом является формирование серии скриншотов по размеру экрана с последовательным ручным прокручиванием страницы. В результате связный контент страницы разбивается на энное количество картинок, объединить которые еще предстоит в каком-нибудь графическом редакторе. Поэтому, для создания цельного скриншота длинной веб-страницы используем специализированные средства.
Стабильно работает и быстро создает скриншот длинной веб-страницы бесплатный онлайн-сервис Web Screenshots. Проходим по адресу: https://goo.gl/sZpCF5 на этот ресурс, вставляем в поле запроса URL захватываемой страницы и нажимаем кнопку "скриншот":
Через некоторое время, в зависимости от длины страницы, производится захват и скриншот появляется в активном окне сервиса. Кликнув в любом месте полученного изображения правой кнопкой мышки, открываем контекстное меню и сохраняем скрин в выбранную директорию:

Сохранив скриншот веб-страницы в файл формата png просматриваем его с прокручиванием, например, в стандартном Paint"е.
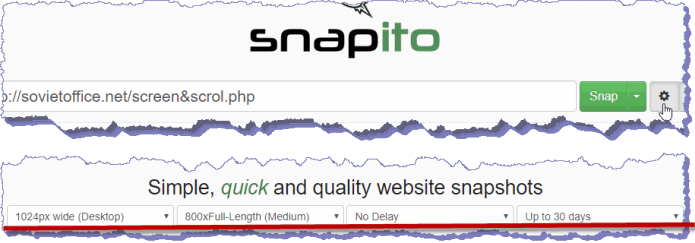
Также заслуживает внимания сервис snapito.com . Здесь в поисковое поле копируем адрес захватываемой страницы и нажимаем кнопку "Snap". Настройки позволяют начинать захват с задержкой времени, выбирать размер скриншота:

Выполненный скриншот появляется на этой же странице сервиса. Кликнув правой кнопкой мышки в любом месте изображения открываем контекстное меню и командой "Сохранить картинку как..." сохраняем скрин в выбранную директорию. Сохранение возможно только в формате jpg.
Другим способом онлайн-захвата является установка дополнительного инструмента в браузер. Одно из таких расширений для браузера Google Chrome - FireShot. Находим и добавляем его в обозреватель из интернет-магазина Chrome:

После установки в правом верхнем углу окна браузера появляется значок плагина FireShot, кликнув по которому открываем меню функций дополнения:

В бесплатной версии расширения скриншот можно сохранять в файлы формата: png, jpg, pdf.
Аналогичный бесплатный плагин для браузера Opera в ОС Windows - Capture Webpage Screenshot - FireShot.
А в Firefox"e функция создания скриншота с прокруткой уже встроена в браузер. Для ее активации сочетанием Ctrl+Shift+I откроем панель "Инструменты разработчика" и клавишей F1 перейдем в раздел "Параметры". В левой части панели в подразделе "Дополнительные кнопки инструментов" активируем функцию "Сделать скриншот всей страницы":

После этого на панели "Инструменты разработчика" появляется значок в виде камеры, кликом по которому можно сделать цельный скриншот текущей веб-страницы:

Открыв журнал загрузок в браузере найдем файл сохраненного скриншота:

Кроме онлайн-сервисов и плагинов для различных браузеров, разработано немало десктопных приложений для захвата веб-страниц с прокруткой.
FastStone Capture - популярная многофункциональная программа для создания скриншотов и записи действий на экране. Бесплатный пробный период составляет 30 дней. Удобная, с лаконичным интерфейсом, легкая в освоении прога:

Захватив страницу, программа открывает ее в редакторе, где скрин можно просматривать, дополнять надписями, водяными знаками, картинками и сохранять его в нужном формате (bmp, gif, jpg, pcx, png, tga, tif, pdf).
Таким образом, сравнив инструменты для захвата длинной веб-страницы подбираем для себя оптимальный вариант.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Иногда возникает необходимость выгрузить внешний вид страницы сайта в графический файл. Точный снимок веб-страницы имеет также другие названия: вебшот, тумбшот, скрин. Стоит отметить, что редко какой сайт умещается на экране без прокрутки вниз. Если мы используем клавишу Printscreen или надстройки типа Joxi или LightShot, то получаем возможность «снять» видимую часть экрана без прокрутки.

При этом нижняя часть страницы «обрезается».
Можно ли сделать скриншот всей страницы сайта онлайн так, чтобы в скрин она целиком уместилась? Давайте разбираться.
В интернете есть онлайн-сервисы, которые помогают решить поставленный вопрос. Установка дополнительного ПО или расширений для браузера не требуется. Сервисы делают миниатюру веб-страницы, которую можно сохранить.
Принцип работы каждого сервиса следующий: пользователь копирует URL нужной интернет-страницы, вставляет его в специальное поле, настраивает параметры и запускает обработку. В результате сервис выдает ссылку на полученное изображение, которое хранится некоторое время на сервере. Пользователь может его скачать на свой ПК. Рассмотрим несколько онлайн-сервисов.
Snapito

По кнопке «шестеренка» вы выбираете настройки (размер, срок хранения картинки и т.п.), кнопкой Snap запускается обработка. Вы также можете сохранить скрин в PDF. Результат работы сервиса - ссылка на полученное изображение.

Web Capture
Работает на русском языке. Снимок может быть конвертирован в любой из предложенных форматов. Введите URL, выберите формат, нажмите «Сгенерировать».

Затем вы можете скачать снимок как ZIP или развернутый файл.
IMGonline
Позволяет получать вебшот в JPG- или PNG-форматах. Введите адрес веб-страницы, настройте параметры и нажмите «ОК».

Затем откройте полученный вебшот или скачайте его.
S-shot
Работает по такому же принципу.

Еще один вариант работы веб-сервиса - можно создать скрин, скопировав ссылку, обведенную в красный прямоугольник на нашем примере, заменив адрес сайта из примера на ваш URL.
Screenshot machine
Еще один бесплатный вариант.

После получения снимка нажмите Download и сохраните миниатюру на свой ПК.
ScreenPage

Mozilla Firefox
В интернет-браузере Mozilla можно создавать и сохранять вебшоты штатным средством. Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Расширения для браузеров
Это Joxi, Qsnap, Lightshot и другие. Соответствующее ПО устанавливается на компьютер. Затем, удерживая кнопку CTRL и прокручивая колесико мышки, уменьшаем страницу до тех пор, пока она полностью не начинает умещаться на экране. Нажимаем соответствующую для каждого плагина кнопку. Например, для Joxi это - птичка в правом верхнем углу браузера.

Выбираем необходимую область экрана для скрина, фотографируем и скачиваем результат.
Как сделать скрин на скорую руку
А можно ли делать скрины без установки разных программ и без обращения на сторонние веб-сайты? Вдруг у вас нет интернета?
Уменьшив веб-страницу до оптимальных размеров, необходимо нажать клавишу РrtScrn (справа вверху на клавиатуре) или Shift + РrtScrn. Страница скопируется в буфер. Затем необходимо открыть любой графический редактор, создать новый файл и выбрать функцию «Вставить».
А как быть с телефонами?
Современные гаджеты - это те же компьютеры, только немного уменьшенные. Скриншоты они также делать могут. Для создания снимка применяются комбинации клавиш, соответствующие каждой модели и типу операционки.
- Ios - удерживайте кнопку «Включение» и «Домой».Вебшот сохранится в папке «Фото».
- Андроид 1, 2 - устанавливается специальное приложение, которое позволяет делать вебшоты.
- Android 3.2 - кнопку «Недавние программы» удерживайте какое-то время.
- Андроид 4 - нажмите одновременно «Уменьшения громкости» и «Питание».
- Samsung под Android и HTC под Android - «Домой» и «Питание» удерживайте одновременно.
Скрин полной веб-страницы можно сделать разными способами. Причем многие плагины позволяют обрабатывать полученное изображение - вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы - точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра - thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.

После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.

После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервис < генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.

После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».

После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
Сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.

После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG).
Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru. Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
